Icon overview
Within Booster, icons play a crucial role in our visual library. They can be divided into two main categories: Navigation and System icons.
Navigation icons
Navigation icons provide our users with an easily recognizable visual for parent-level items within the Sidenav or Topbar. Combined with their text labels, they will speed up the recognition and processing of the link text.
Principles
Bold over subtle
Our nav icons are meant to stand out. They will always be paired with their descriptive text in the navigation. This allows the designers to create icons that make a significant statement and are more unique than system icons.
Modern over traditional
For a modern touch, it's important to follow current design trends in icon design, such as incorporating rounded corners and adding a sense of delight.
Distinctive over generic
Nav icon design should have an equitable balance between being professional and playful. Focus on professional but unique concepts.
Clarity over consistency
The guides are flexible when necessary to best represent the metaphor or parts of it. Use your best judgment as a designer.
Anatomy
![]()
- Bounding area: 20x20 px
- Stroke weight: 1px, .5px rounded corners
- Counter fill: 20% opacity of stroke color
- Stroke cap: Rounded
- Angles: Increments of 45 degrees
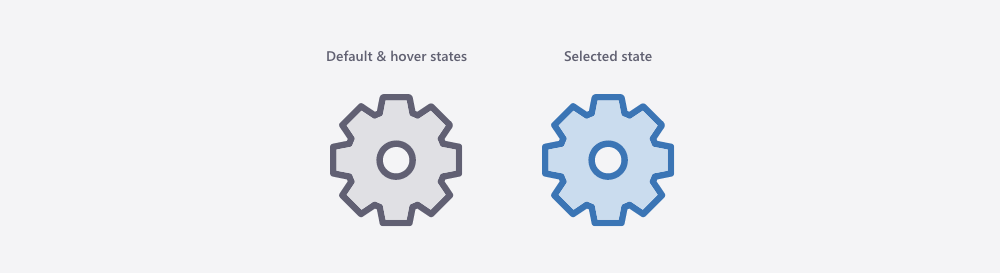
Color

Default & hover states:
- Stroke: #606072
- Counter fill: #606072 at 20% opacity
Selected state:
- Stroke: #3B75B5
- Counter fill: #3B75B5 at 20% opacity
The counter fill color should be a majority of the fill. Ideally icons will also include some negative space, though this may not always be possible.
Grid
![]()
A keyline grid is a set of guides to help maintain the optical balance between icons within a set. Use it as a starting point and guide, but not a hard rule. There are four basic shapes that represent common icon scale and placement: circles, squares, and rectangles.
Best Practices
Visual complexity
Find the balance between simple and complex. Make sure to continually check icons at the scale they will be viewed. This will help you determine the correct amount of detail to include.

![]()
Clear & unique
Do not use icons that are commonly used for alternate actions.

![]()
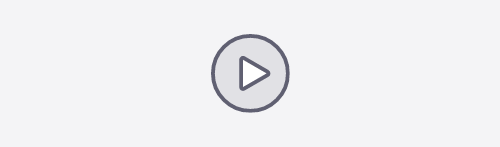
Optical alignment
The align tools are great, but make sure to always optically align shapes when needed.

This is optically aligned. Although mathematically the triangle is not centered in the circle, it looks centered to the human eye.
![]()
System Icons
Our system icons are a set of line icons that can be used throughout the UI to draw more attention to a specific element or action. Typically our system icons are used to the left of the text label within buttons to help draw more attention to them. Or, if the icon is easily identifiable, the icon can be used alone within a button to save space.
File system icons
All file system icons have a default color to help users make connections with other, non-Zywave systems. Grayscale is available for edge case scenarios and should be used rarely.
System icon usage guidelines
System icons can be used a few different ways within our product:
- Alongside content to add emphasis and visual interest
- Within buttons, either independently or with supporting text
- As a status/type indicator
- Independently as an easily identifiable replacement for text when space is limited
System icon color guidelines
In the toolkit, our icons are set to inherit the text color (ZUI Gray 800), and typically when used as a visual element alongside text they should remain that color. When an icon is used within a button, it should adopt the color of the text in the button (Blue 500 or white, and in cases of destructive actions Red 500). However, there are some cases where different colors can be applied to an icon to add additional meaning, even if the icon is not clickable.
Status indicator icons
Colored status indicator icons can be used to visually notify the user when an action is successful, unsuccessful, or unavailable. Our status indicator icons should adopt ZUI Green 500 (success) and ZUI Red 500 (backslash and failure).
Type indicator icons
Our message delivery systems can use colored icons to convey the type of message being delivered. For example warning icons can be Yellow 500, error icons can be Red 500, informative icons can be Blue 500, and success icons can be Green 500.
Interactive icons
Aside from icon buttons, there are a few instances that are clickable or on hover will trigger a Tooltip or Popover. These icons should be ZUI Blue 500 to indicate that they are interactive and draw more attention to them. Typically these icons are represented by our help icon or our info circle icon.
Close or dismiss icons
The zui-close icon is used to signify when a component can be closed or dismissed. Depending on where it is being used it will either be ZUI Gray 800 or white. It is used in dialogs, dismissible wells, notifiers, and popovers like the ones shown below.
Remove or delete icons
Two icons may be used to signify something that can be removed/deleted: zui-delete and zui-remove.
The zui-delete icon (trash can) should be used sparingly and is often associated with a more permanent delete. We recommend using this in situations where there is only one delete action on the page. It appears most often alongside text within a button, but it can also be used alone within an icon button. This icon should be ZUI Red 500 to indicate a destructive action when clicked, and should never be ZUI Gray 800 when used in this context.
The zui-remove (X) icon is used more frequently and can indicate the ability to remove or permanently delete something. Zui-remove is the preferred icon when there is one or more delete/remove actions on the page. For example, it is often seen in tables to delete a row or to remove filters and selections in a dropdown. Consider using ZUI Red 500 to indicate a destructive action when clicked.