Usage
Wells are delivery mechanisms for providing Zywave system-generated or user-initiated feedback. Wells should be used when the message requires more attention than uncontained text without shifting the focus away from the current page.
The Well color and icon add emphasis to the message while visually indicating the type of message contained within. Typically, Wells are present on page load, but in rare cases they may animate in to draw more attention to the message.
Anatomy
A Well is broken up into six distinct parts:
- Sidebar: A block of color that defines the type of message contained within the Well. Blue for info, yellow for warning, and red for error.
- Icon: A visual representation of the type of message contained within the Well—info, warning, or error.
- Header (optional): An H3, one-line header that briefly describes the message in 65 characters or less.
- Action (optional): A single action associated with the contents of the message, such as "View document."
- Body text: The main message of the Well, spanning three lines or less with a max-width of 65 characters per line without spaces.
- Close (optional): For dismissible Wells, the X allows the user to close the message.
Types
Wells can contain three different types of messages signified by their color and icon. These visual differences also indicate the importance of the message to the user. Aside from the different messaging types, Wells can also be broken up into default, dismissible and banner types.
Info well
Info Wells are blue and contain the zui-info icon. Info Wells provide additional information or context that a user might find helpful.
Warning well
Warning Wells are yellow and contain the zui-warning icon. Warning Wells inform the user of potentially undesirable or destructive outcomes of an action, or that something has occurred that may have a negative impact on their experience.
Error well
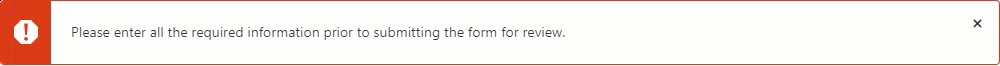
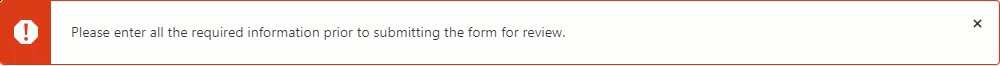
Error Wells are red and contain the zui-error icon. Error Wells tell the user that an attempted action or product feature has failed.
Default Well (static)
By default, Wells appear on page load and remain static on the page regardless of the actions a user takes. These default Wells are the most common type of Wells used.
Dismissible Well
On some occasions, a Well does not need to remain present on the screen at all times. Dismissible Wells should still appear on page-load, but the user has the ability to close the message. Dismissible Wells should be used for reminders, messages that have minimal impact, or messages that appear frequently but do not impede the user's workflow.
We recommend that the application remember when a Well is dismissed to prevent it from reappearing should the user refresh or return to the page using the back button.
The close Button uses hover, focus and pressed states of Icon Link Buttons. For more information on these states see the Buttons guidelines.
Banner well
A banner Well spans the entire width of a page. Banner Wells are used to deliver site-wide messages, messages that appear across multiple pages within a workflow, or important messages that should be reviewed prior to taking action on the page.
A banner Well should always appear on page load and never animate in to prevent the contents of the page from shifting.
Behavior
Well animation

To call attention to a Well, it may be animated as it appears on the page. A Well should only be animated after the user takes an action to trigger its appearance. Because the animation will cause the Well to push content down on the page, it should be used sparingly.
Positioning
By default, Wells should be positioned at the top-left of the page or near the content that it's associated with. However, if the Well is triggered by an action on the page, it should be closely associated with the action.
Best-practices
Message length
Use concise language to keep Well messages between 1 and 3 lines.
Do not use messages that span beyond 3 lines or are too short to provide proper context.
Multiple wells
In some situations it may be necessary for more than one Well to appear on a page at one time. This would occur when a Well appears on page load, and another Well appears after a user completes an action on the page.
Closely associate additional Wells on a page with the content that triggered them.
Do not display multiple Wells on page load.
Actions
Include only one action within a Well.
Do not include more than 1 action within a Well.
Use a text link that matches the color of the Well sidebar
Do not use a Button as an action in a Well.
Use descriptive, actionable text for the action.
Do not use vague, non-actionable text such as "Details".
















